
Skapa en klatschig vinjettbild
Med hjälp av lager och markören så kan man göra annat än att redigera foton - t ex skapa egna bilder typ vinjettbilden till den här photoshop-guiden. Så här gjorde jag den:
Först lite planering. Bakgrunden ska vara svart för att ge tydlig kontrast mot bokstäverna och för att det ska ligga ett diffust "glödande" ljus bakom bokstäverna som också gör sig bäst mot svart.
En font utan serif som är hög men inte alltför smal funkar bra på huvudordet (PHOTOSHOP), medan tilläggstexten (Guide till) får en mindre font med serifer.
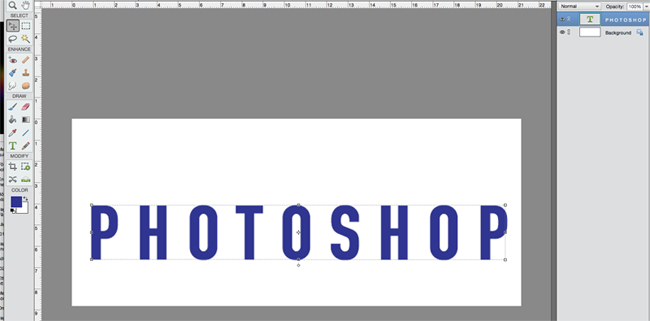
Börja med att skapa en ny tom bild (File > New > Blank file). Jag väljer storleken 600x250 pixlar med Background Contents = White. Zoomar upp bilden till 200% för att se lite bättre.
Jag hittade en font som heter DIN Condensed Bold, valde storlek 100 pt och gjorde mellanslag mellan varje bokstav för att sprida ut dem lite. Färgen spelar ingen roll nu för just den här texten kommer ändå inte att synas på slutet.
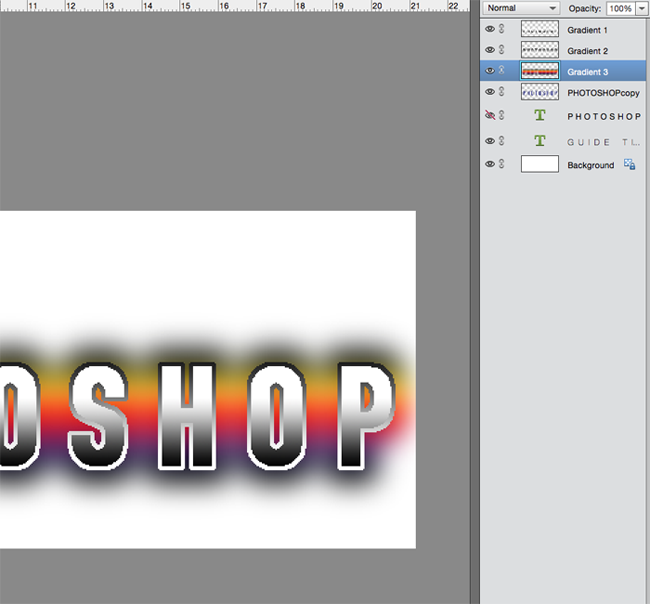
Lägg märke till att texten automatiskt fått ett eget lager.

Ett renodlat textlager har ett grönt T som symbol. Tecknen är skapade via något som kallas vektorgrafik (matematiska kurvor). Det är i de flesta fall ett jättebra sätt att skapa text.
Men Photoshop är i grunden ett program som behandlar bilder som består av pixlar, och i det här fallet ska jag jobba vidare med texten på ett sätt som gör att jag behöver omvandla texten till pixlar. Tyvärr kan man inte göra motsatsen - det är därför bra att jobba på en kopia av texten ifall man behövert starta om. Inte nödvändigt alltså, men en bra rutin.
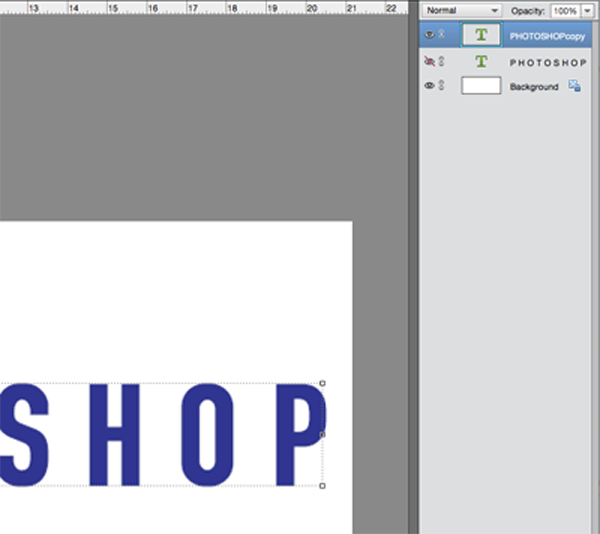
Högerklicka på lagret "PHOTOSHOP" och välj Duplicate layer. Namnge kopian - jag valde PHOTOSHOPcopy - och gör originaltexten osynliggenom att klicka på ögat. Nu är det bara kopian som syns.

Omvandling från text till pixelformat görs genom att högerklicka på lagret "PHOTOSHOPcopy" och välja Simplify Layer.
Jag ska nu jobba vidare med texten och för det behöver jag ett nytt lager att arbeta på. Skapa det med Layer > New > Layer. Jag döper det till "Gradient 1" eftersom det ska ha en färgövergång.

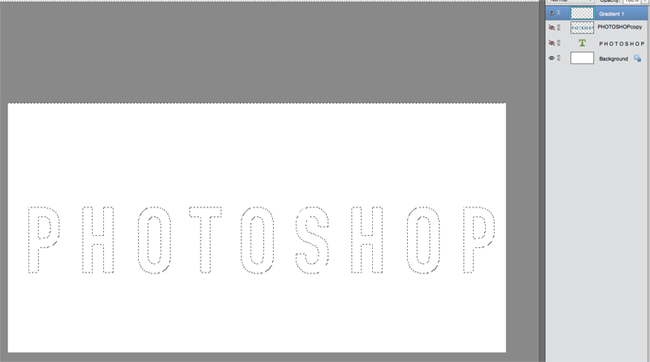
Gör åter "PHOTOSHOPcopy" till det aktiva lagret. Kom ihåg att alltid hålla koll på att du jobbar på rätt lager! Det gäller nu att skapa en markering runt varje bokstavs konturer. Ett sätt som fungerar med denna font är att använda Magic Wand Tool.

Håll ned Shift-knappen medan du klickar på varje bokstav till dess alla bokstäver är markerade.
Om du gör fel och vill börja om med markerandet så kan alla markeringar tas bort med cmd+d.
När det är gjort kan det vara bra att spara denna markering -behövs kanske om något går fel. Klicka Select > Save Selection och hitta på något namn. Om det skulle vara så att man av misstag förlorar markeringen under fortsatt arbet kan den tas tillbaka med Select > Load Selection.
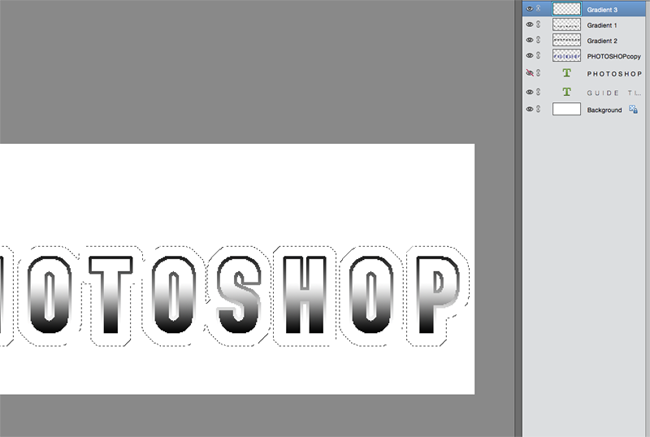
Med bokstäverna fortfarande markerade, gör lagret "PHOTOSHOPcopy" osynligt med hjälp av öga-ikonen på lagret i listan till höger.
Markeringen finns nu kvar men själva bokstäverna syns inte. Gör lagret "Gradient 1" aktivt genom att klicka på dess rubrik i listan till höger.

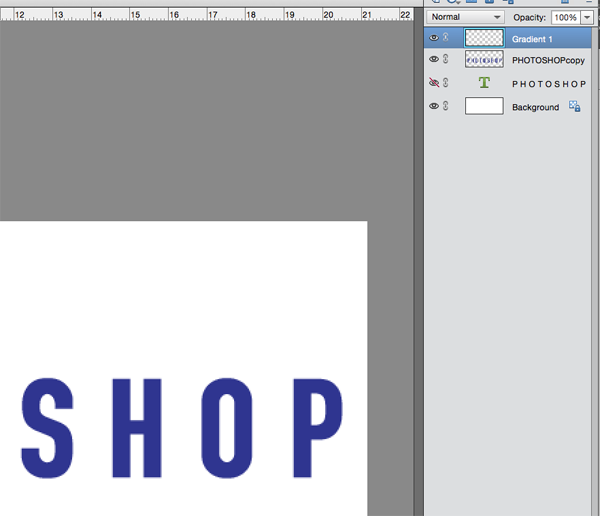
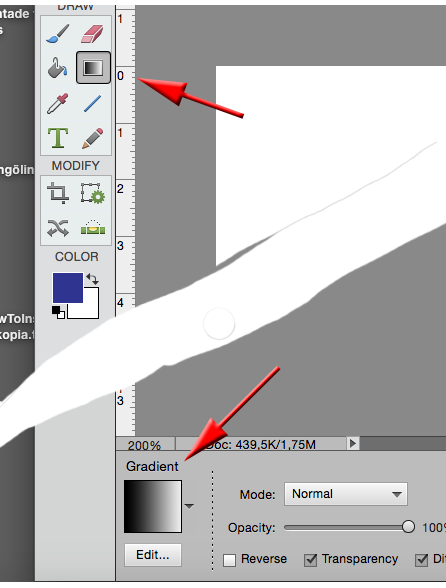
Vi ska nu fylla markeringen med en gradient som går från svart till vitt i nedre delen av varje bokstav. Välj "Gradient Tool" bland verktygen under "Draw" i vänstermarginalens Tool Box.

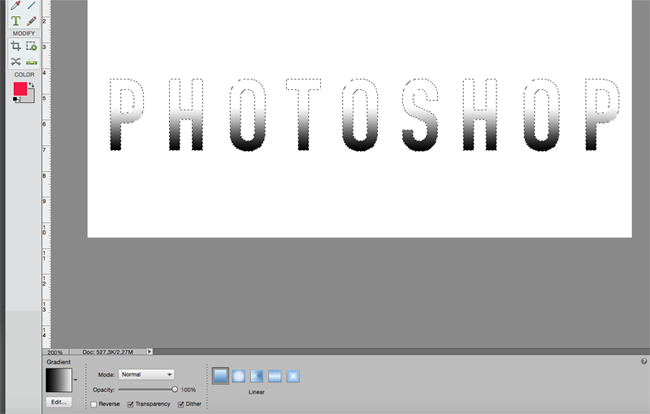
Klicka-dra från botten i en av bokstävernas markering rakt upp till drygt halva bokstavens höjd. Om färgerna är rätt inställda (dvs default för gradienten ät svart till vitt) ska nedre delen av varje bokstav gå från vitt nedåt till svart. Detta är de bokstäver som kommer att synas (med lite effekter runt om).
Behåll markeringen på.

Nästa steg är att skapa en liten ram runt varje bokstav. För detta behöver markeringarna av varje bokstav flyttas ut en bit. Detta görs med Select > Modify > Expand. Mata in ett tal i rutan "Expand by". Jag valde 3 pixels.
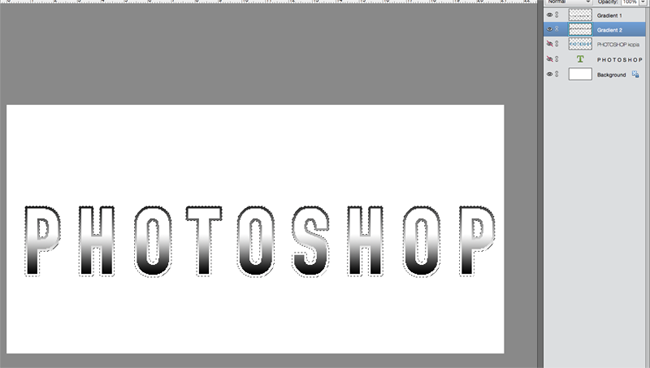
Skapa ett nytt lager på samma sätt som ovan (jag kallar det "Gradient 2"). Detta lager blir automatisk aktivt så markeringarna gäller nu detta lager.

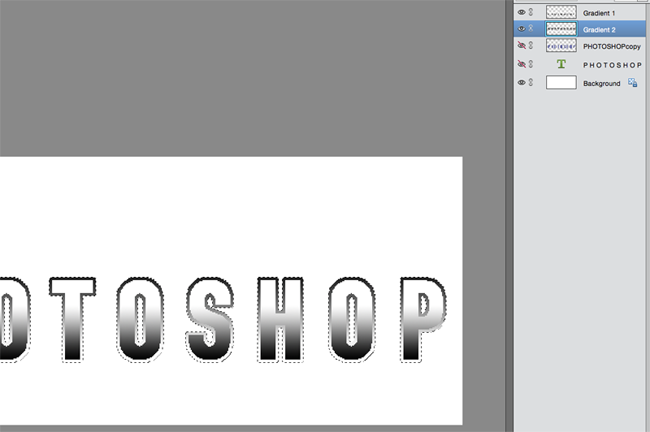
Gör en ny gradient med Gradient Tool genom att klicka dra över en av bokstäverna, men börja denna gång en liten bit ovanför bokstaven (så blir inte översta delen lika svart som den kommande bakgrunden), och sluta en bit över dess nedersta del.
Klicka-dra hela detta lager i Panel Bar så det kommer under "Gradient 1", men behåll markeringen.

Gör ett nytt tomt lager ("Gradient 3") som görs aktivt. Markeringen kvarstår men utöka den ännu en gång med Select > Modify > Extend. Denna gång valde jag ett lite högre pixel-värde: 8.

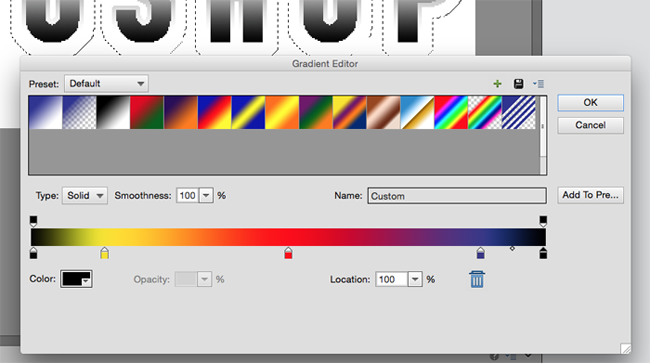
Denna markering ska fyllas med en flerfärgad gradient. Använd Gradient Tool, men ta fram gradienteditorn genom att i nedre delen av Photoshop klicka på gradientsymbolen. Då öppnas Gradient Editor.
Jag tänker inte förklara detaljerna om hur man modifierar en gradient - experimentera! - men i korthet så flyttar man de små pilarna utmed skalan och genom att klicka på deras färgrutor så kan man genom att ändra färg i rutan Color till vänster byta färg i skalan där pilen finns. Klicka under skalan för att skapa fler pilar. Se till att ändarna av skalan blir svarta, för då blir gränsen mot bakgrunden (som ska bli göra svart) bättre.

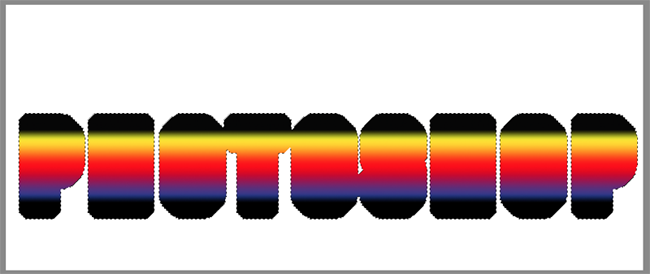
Klicka-dra en gradient från övre till nedre delen i markeringen för en av bokstäverna. Dra rakt, annars kommer gradienten att luta!

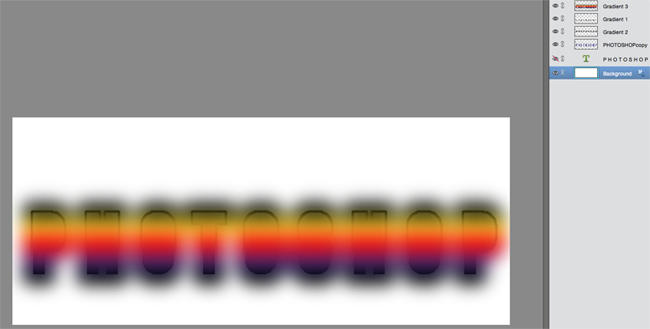
Ta bort markeringen (cmd+d) men låt fortfarande lagret "Gradient 3" vara aktivt. Använd Filter > Blur > Gaussian Blur (jag hade pixelvärde 8)för att sudda till texten ordentligt.

Klicka-dra lagret "Gradient 3" så det ligger under "Gradient 1" och "Gradient 2".

Gå till Background i lager-listan till höger och gör det aktivt. Gör Foreground Color svart och använd Bucket Tool för att fylla hela bakgrunden svart.

Till slut lägger jag till överskriften "Guide till". Använde en vit font (Century Schoolbook Regular, 24 pt med mellanslag mellan bokstäverna).

Och så ska förstås bilden sparas i något lämpligt filformat, t ex .png.
